3 Amazingly Easy Responsive Website Builders To Use
Our independent research projects and impartial reviews are funded in part by affiliate commissions, at no extra cost to our readers. Learn more
 Surfing the internet with a mobile device is the norm nowadays and knowing how to make a mobile responsive website has become more and more important.
Surfing the internet with a mobile device is the norm nowadays and knowing how to make a mobile responsive website has become more and more important.
Imagine if someone visited your website, and it looked pretty terrible on their mobile device, what do you think they will do next? My bet is that they might leave and look elsewhere.
It’s tough enough to get a visitor to your site, so having them leave because your website didn’t look very user-friendly on a mobile device is a really big problem.
So knowing how to create a mobile responsive website is actually quite critical to your success.
In this article, we’ll explore what exactly is a mobile responsive website (in simple, non-geek terms) and one of the easiest and fastest way to creating one – using a responsive website builder, such as Squarespace, Weebly or 1&1.
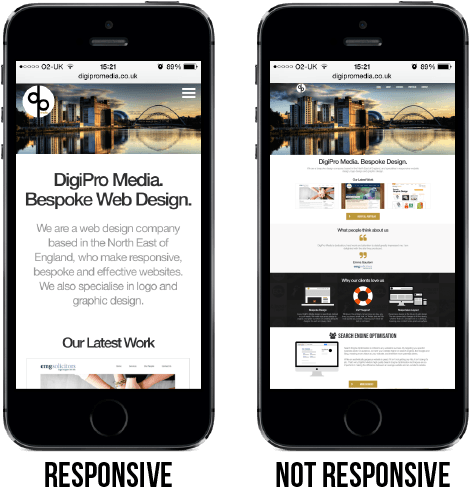
1 What Is A Mobile Responsive Website?
In simple, non-techie terms, a mobile responsive website is a website that detects what device your visitor is using (a smartphone, a tablet, or a desktop computer), and automatically adjusts the layout of your website to conform to the size of the device that’s being used.
You don’t have to be a rocket scientist to know that a mobile phone screen is much smaller than a tablet screen, which is much MUCH smaller than a desktop / laptop computer screen.

If you try to jam how a website looks on a larger screen (such as your laptop or desktop) into a tiny mobile phone screen, it makes it really challenging for your visitor to surf around your website.
They’ll end up shaking their fists in the air, curse out loud a couple of times, and move on to your competitors’ website.
Sarcasm aside, making your website content easy to read on a tiny screen is absolutely critical to retaining your visitor on your website nowadays – and a mobile responsive design can help you accomplish just that.
2 How Will A Mobile Responsive Website Help You?
Very simply, what a mobile responsive website will do, is automatically re-arrange your content and menu bar so that they fit very well into a smaller screen.
The menu bar is usually shrunk into a tab so it’s accessible when you tap on the menu bar button.
On the other hand, for non-mobile responsive websites, all your menu items are usually just shrunken into the size of ants where it’s virtually impossible to see them unless you have a magnifying glass – nevermind trying to tap on them to get to certain pages.
The different content sections on your website are automatically re-arranged into a vertical column so again to make viewing much more pleasant.
For non-mobile responsive websites, your content / text are simply shrunk to sizes comparable to sand (okay, so a bit of exaggeration here, but you get the point).

Imagine if you had 3 columns with images and text, and try to jam that into a tiny mobile phone screen, it’ll be pretty tough to read.
So what a mobile responsive website will automatically do, is re-arrange the 3 columns into a vertical column, as the content / text size are at least legible on a smaller screen.
This will significantly improve your visitors’ user experiences.
3 How To Make A Responsive Website with a Responsive Website Builder
If you’re a code guru, you can code up a template that is mobile responsive. But 99.9% of the entire population are not code gurus, so don’t be so hard on yourself.
So what can you do?
The easiest solution is to use tools to help you create a responsive website.
There are responsive website builders out there that can help you create a site without you knowing how to write one line of code.
Their tools are very easy to use – literally drag and drop your content into a template and you can publish your own mobile responsive website.
You no longer have to be a technical genius to build your website. Those days are long gone and certain website builders (more below) will help you ensure that your website is 100% mobile optimized.
When you sign up to use one of these website builders, they give you all the tools to add content to your website, and they host the website for you, meaning that your website can exist on the internet.
Don’t know what hosting means? Well, the good news is that you don’t have to. They deal with all this technical stuff for you so you can just focus on inserting your own content into the website with their drag and drop tools.
Sounds too easy right? It is.
Technology has made it really easy to build mobile-friendly websites nowadays. I mean look at Facebook. They’re connecting hundreds of millions of people around the world. So it’s not surprising that there are tools out there to help you build websites without you touching any codes.
What Are Some Of These Responsive Website Builders?
There are a few good responsive website builders that you can check out.
They all include free trial periods so you’re not obligated to pay any of them at all to use their tools. You only need to subscribe to their plans if you are happy that they’re actually helpful to you.
4 Responsive Website With Squarespace
Squarespace is probably the best responsive website builder in the market today.
They enable non-technical users to build beautiful, professional looking websites as all their templates are very polished and stunning.
Check out this video to see what Squarespace is capable of:
They focus so much on design that you can make your visitors feel as if you’ve had the website custom built for thousands of dollars (but you’re actually paying much MUCH less – have a look at our Squarespace Pricing Review for more details).

Squarespace are a market leader in creating responsive websites, we hear positive user experiences about them all the time.
Not only are users pleased about how they are able to create great looking websites, they’re also happy that Squarespace provides 24/7 support, where they answer your email questions in less than 1 hour.
5 Responsive Website With Weebly
Weebly is hands down, the easiest drag and drop website builder to use. So if you are deathly afraid of anything technology, they’re a good candidate to test out.
They don’t have as many tools as Squarespace, but it’s intentional to keep their user interface minimalistic and simple. This doesn’t mean they can’t help you build a good looking and functional website – they can!
Just be aware that even though Weebly’s websites are mobile responsive (see their mobile features here), their collection of designs is not as good looking as Squarespace’s.
If design is really important to you, Squarespace would be better for you. But if simplicity and ease of use are more important than design, Weebly is a strong candidate.
This is not to say that Squarespace is not easy to use by any means. We’re just saying Weebly is even easier, but a trade off is the design templates you get from Weebly is not as professional looking and updated as what you get from Squarespace.
One last thing – Weebly doesn’t have a limited time trial. So you can keep using Weebly for free for as long as you want, until you are ready to upgrade. Of course, the number of tools and support services you have access to as a free user will be limited. But you can take your time to build a presentable website at the very least, for free.
6 Responsive Website With 1&1
1&1 Website Builder is an easy-to-use website builder that has great customer support if you get stuck. So no worries if you think you’ll need a bit of help along the way to creating your responsive website.
But, if do you choose 1&1, it’s unlikely you’ll be leaning on their support team, as they make site building so easy, they almost give Weebly a run for their money (almost, but not quite)!
All of 1&1’s templates are mobile-friendly, and a good selection are responsive. If it’s a completely responsive website you want, make sure you choose a template with that functionality.
1&1’s templates are designed to create functional and easy-to-use websites. But, if you’re all about looking stylish, Squarespace might be the responsive website builder for you.

You’re probably wondering how much 1&1 will set you back, right? Well, they may not have a free plan, but they do have some great special offers. If you sign up for a year, you can get 1&1 for just $1 a month!
7 How To Make A Responsive Website: Conclusion
As more and more people are using their mobile devices to surf the web, making your website mobile friendly is becoming ever more important.
One of the best ways to ensure that your website is ready for more mobile visitors in the coming years is to make a responsive website.
Creating a mobile responsive website is not as difficult as you might think nowadays, as responsive website builders such as Squarespace, Weebly and 1&1 have made it quite easy for you, even if you aren’t technology savvy.
If you have a computer, internet connection and can drag stuff around your screen, you can also build a website with them.
How much is a website? Building your own website is no longer a very expensive project. Website builders charge you a transparent, monthly fee for their services. So you’re not handing over thousands of dollars to a random freelancer without knowing what you’re getting yourself into.
(Note: if you are just starting out with your first website, I highly encourage you to try building your website with a drag & drop website builder by yourself. Why shouldn’t you hire a designer or developer yet? See our discussion here.)
Sounds too good to be true? It is! And you need to see it for yourself to believe it.
You’re just a few clicks away from owning a mobile friendly website online. Time to show it off to your friends and family!
Oh one more thing – if you’re not sure how to pick the right design template for your website, we have a tutorial here that will show you the 3 simple criteria to choosing the right design that works for your needs.
Now you know how easy it is to create a responsive website, follow the link to your chosen responsive builder to get started:
Found This Guide Helpful?
Did this guide benefit you? Leave a comment below.
Do you know anyone who can benefit from this guide? Send them this page or click on the share buttons on the left.
You’ll be helping us out by spreading the word about our website, and you’ll be helping them out!









25 comments